2020. 10. 16 TIL
-
고급웹프로그래밍 2장 ~ 4장 듣고 필기
-
진짜 좋은 소식 !!! 테마가 정상 작동한다 !
-
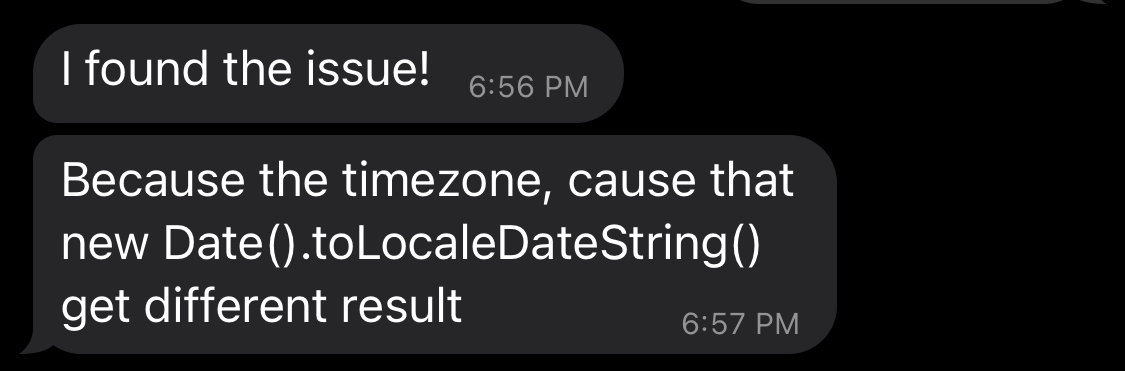
테마 개발자분이 오류를 찾아내셨다,, 드디어 캘린더에서 동그라미를 볼 수 있게 됐다 ㅠ-ㅠ

//문제의 원인 var dateStr = first.toLocaleDateString(); //아래처럼 고침 var dateStr = `${first.getFullYear()}/${first.getMonth()+1}/${first.getDate()}`;코드 한 줄 때문에 이 사태가 벌어졌었다…
-
개발자분에게만 잘 작동하던,, 주인님만 보는 해바라기같던 스킨이 달라졌어요,,! (감격)
-
개발자분이랑 텔레그램까지 해 가며 서로 스크린샷 주고받고 했었는데 드디어 끝이 났다.
- TIL 쓰기에 달력이라는 레이아웃이 너무 완벽해서 포기하고 싶지 않았는데 너무 행복하다 !
-
-
그래서 테마를 내 입맛대로 바꿨다.
- 폰트, 컬러코드, 메뉴명, 페이지 넘버링과 날짜 표시 유무, 외부링크, … 여러 개 많이 건드렸다.
- 마크다운 문법에 대한 highlight가 아쉬워서 시험기간만 끝나면 다 갈아엎을 예정
- typo.css 수정하면 됨
- markdown code block에 highlight theme도 적용시킬거다
-
about, post 카테고리가 작동하게 수정도 할 예정
-
jekyll 로컬에서 돌리기
- vscode에서 프로젝트 폴더 열기
- Gemfile 있나 확인하고 (없으면 만들어야 함)
- 터미널에 $bundle install
- $bundle exec jekyll serve
- 수정할거 다 확인하면서 수정하고 깃헙에 커밋푸쉬하면 된다 ~!
-
갑자기 이미지가 안 뜸. 뭘 건드려서 안 뜨는 거지?
- 그거 찾고 수정할 여유는 없어서 그냥 확실한 방법을 썼다
- assets 폴더 내 img 폴더 사용하기
- 그리고 img link 걸 때는  이런 식으로 쓰면 된다.
- 근데 문제는 typora에서 안 보임. 나중에 시험 끝나고 고칠래..